四 计算机网络
计算机网络
1. http2 与 http1 之间的区别?
1.新的二进制格式:HTTP2 采用二进制格式而 HTTP1 使用文本格式。
2.多路复用:HTTP2 是完全多路复用的,而非有序并阻塞的,只需一个连接即可实现并行。HTTP1 一个连接只能发送一个请求。
3.首部压缩:HTTP1.x 的 header 带有大量信息,而且每次都要重复发送,HTTP2.0 使用 encoder 来减少需要传输的 header 大小,通讯双方各自 cache 一份 header fields 表,既避免了重复 header 的传输,又减小了需要传输的大小。
4.服务器推送:HTTP2 在客端请求资源的时候,会把相关的资源一起发送给客户端,而不需要客户端再次发起请求获取资源。
原文链接:https://blog.csdn.net/weixin_40300870/article/details/127305593
2. websocket
WebSocket 是 HTML5 下一种基于 tcp 的能够全双工通信的持久化协议。
同:都是基于 tcp 协议的,都是可靠的传输协议。都是应用层的。
http 协议是单向的、无状态、无连接的通信协议,通信只能客户端请求,服务器回答,一次 tcp 连接只能发起一次请求。而 Websocket 允许客户端和服务器全双工通讯,只需一次连接,长久通信。
3. 强制缓存与协商缓存
https://www.jianshu.com/p/fb59c770160c/
缓存的原理:在首次请求后保存一份请求资源的响应副本,当用户再次发起相同请求后,如果判断缓存命中则拦截请求,将之前存储的响应副本返回给用户,从而避免重新向服务器发起资源请求。
强制缓存: 通过 cache-control 和 expires 判断资源是否过期,没过期直接使用缓存资源,返回 200,过期重新发起请求,与强制缓存相关的两个字段:expires、cache-control
协商缓存:通过 get 去请求服务器验证资源是否更新,如果没更新返回 304 继续使用本地缓存,过期就返回 200。主要通过last-modified和etag值判断
4. 在浏览器输入 url 后会发生的过程:
1.DNS 对域名进行解析; 2.建立 TCP 连接(三次握手); 3.发送 HTTP 请求; 4.服务器处理请求; 5.返回响应结果; 6.关闭 TCP 连接(四次挥手); 7.浏览器解析 HTML; 8.浏览器布局渲染;
5. http 和 https 区别
1、HTTP 协议以明文方式发送内容,不提供任何方式的数据加密。HTTP 协议不适合传输一些敏感信息,比如:信用卡号、密码等支付信息。https 则是具有安全性的 ssl 加密传输协议。2、http 和 https 使用的是完全不同的连接方式,用的端口也不一样,前者是 80,后者是 443。3、并且 https 协议需要到 ca 申请证书。HTTPS 协议是由 SSL+HTTP 协议构建的可进行加密传输、身份认证的网络协议,要比 http 协议安全。
- 网络攻击 XSS 和 CSRF
xss,即 Cross Site Script,中文翻译是跨站脚本攻击。XSS 攻击是指攻击者在网站上注入恶意的客户端代码,通过恶意脚本对客户端网页进行篡改,从而在用户浏览网页时,对用户浏览器进行控制或者获取用户隐私数据的一种攻击方式。攻击者对客户端网页注入的恶意脚本一般包括 JavaScript,有时也会包含 HTML 和 Flash。
应对:1、HttpOnly 防止劫取 Cookie, 2、输入检查,一般是检查用户输入的数据中是否包含 <,> 等特殊字符,如果存在,则对特殊字符进行过滤或编码,3、输出检查
CSRF,即 Cross Site Request Forgery,中译是跨站请求伪造,是一种劫持受信任用户向服务器发送非预期请求的攻击方式。通常情况下,CSRF 攻击是攻击者借助受害者的 Cookie 骗取服务器的信任,可以在受害者毫不知情的情况下以受害者名义伪造请求发送给受攻击服务器,从而在并未授权的情况下执行在权限保护之下的操作。
应对:1 添加 token 认证,2 验证码,CSRF 攻击往往是在用户不知情的情况下构造了网络请求。而验证码会强制用户必须与应用进行交互,才能完成最终请求。
6. 从输入 url 到页面完成加载发生了什么
https://blog.csdn.net/china_coding/article/details/127188830
DNS 解析:将域名解析成 IP 地址
TCP 连接:TCP 三次握手
发送 HTTP 请求
服务器处理请求并返回 HTTP 报文
浏览器解析渲染页面
7. CDN
Content Delivery Network,内容分发⽹络,CDN 是指⼀种通过互联⽹互相连接的⽹络系统,利⽤最靠近⽤户的服务器,更快、更可靠地将资源发送给⽤户。
CDN 的作⽤ :
CDN ⼀般会⽤来托管 Web 资源(包括⽂本、图⽚和脚本等),可供下载的资源(媒体⽂件、软件、⽂档 等),应⽤程序(⻔户⽹站等)。使⽤ CDN 来加速这些资源的访问。
(1)在性能⽅⾯,引⼊ CDN 的作⽤在于: ⽤户收到的内容来⾃最近的数据中⼼,延迟更低,内容加载更快,部分资源请求分配给了 CDN,减少了服务器的负载。
(2)在安全⽅⾯,CDN 有助于防御 DDoS、MITM 等⽹络攻击: 针对 DDoS:通过监控分析异常流量,限制其请求频率 针对 MITM:从源服务器到 CDN 节点到 ISP(Internet Service Provider),全链路 HTTPS 通信 除此之外,CDN 作为⼀种基础的云服务,同样具有资源托管、按需扩展(能够应对流量⾼峰)等⽅⾯的 优势。
8. 浏览器状态码
1xx
100:(继续) 请求者应当继续提出请求。 服务器返回此代码表示已收到请求的第一部分,正在等待其余部分。
101:(切换协议) 请求者已要求服务器切换协议,服务器已确认并准备切换。
102:由 WebDAV(RFC 2518)扩展的状态码,代表处理将被继续执行。
2XX
200:(成功) 服务器已成功处理了请求。 通常,这表示服务器提供了请求的网页。
201:(已创建) 请求成功并且服务器创建了新的资源。
202:(已接受) 服务器已接受请求,但尚未处理。
203:(非授权信息) 服务器已成功处理了请求,但返回的信息可能来自另一来源。
204:(无内容) 服务器成功处理了请求,但没有返回任何内容。
205:(重置内容) 服务器成功处理了请求,但没有返回任何内容。
206:(部分内容) 服务器成功处理了部分 GET 请求。
208:(已经报告)一个 DAV 的绑定成员被前一个请求枚举,并且没有被再一次包括。
226:(IM Used)服务器已经满足了请求所要的资源,并且响应是一个或者多个实例操作应用于当前实例的结果。
3XX
300:(多种选择) 针对请求,服务器可执行多种操作。 服务器可根据请求者 (user agent) 选择一项操作,或提供操作列表供请求者选择。
301:(永久移动) 请求的网页已永久移动到新位置。 服务器返回此响应(对 GET 或 HEAD 请求的响应)时,会自动将请求者转到新位置。
302:(临时移动) 服务器目前从不同位置的网页响应请求,但请求者应继续使用原有位置来进行以后的请求。
303:(查看其他位置) 请求者应当对不同的位置使用单独的 GET 请求来检索响应时,服务器返回此代码。
304:(未修改) 自从上次请求后,请求的网页未修改过。 服务器返回此响应时,不会返回网页内容。
305:(使用代理) 请求者只能使用代理访问请求的网页。 如果服务器返回此响应,还表示请求者应使用代理。
307:(临时重定向) 服务器目前从不同位置的网页响应请求,但请求者应继续使用原有位置来进行以后的请求。
308:(永久转移)这个请求和以后的请求都应该被另一个 URI 地址重新发送。307、308 和 302、301 有相同的表现,但是不允许 HTTP 方法改变。例如,请求表单到一个永久转移的资源将会继续顺利地执行。
4XX
400:(错误请求) 服务器不理解请求的语法。
401:(未授权) 请求要求身份验证。 对于需要登录的网页,服务器可能返回此响应。
402:该状态码是为了将来可能的需求而预留的。
403:(禁止) 服务器拒绝请求。
404:(未找到) 服务器找不到请求的网页。
5XX
500:(服务器内部错误) 服务器遇到错误,无法完成请求。
501:(尚未实施) 服务器不具备完成请求的功能。 例如,服务器无法识别请求方法时可能会返回此代码。
502:(错误网关) 服务器作为网关或代理,从上游服务器收到无效响应。
503:(服务不可用) 服务器目前无法使用(由于超载或停机维护)。 通常,这只是暂时状态。
504:(网关超时) 服务器作为网关或代理,但是没有及时从上游服务器收到请求。
505:(HTTP 版本不受支持) 服务器不支持请求中所用的 HTTP 协议版本。
200 表示服务器响应成功
301 代表的是永久性的重定向
302 代表临时跳转,URL 地址 A 可以向 URL 地址 B 上跳转
304 可以告诉客户端请求资源成功
403 代表请求的服务器资源权限不够
404 代表服务器上没有该资源
500 代表程序错误
9. get 和 post 的区别
本质区别:GET 是从服务器上获得数据;POST 是向服务器传递数据
数据传输上:
get,通过拼接 url 进行传递参数;
post,通过 body 体传输参数
缓存性:
get 请求是可以缓存的
post 请求不可以缓存
后退页面的反应:
get 请求页面后退时,不产生影响
post 请求页面后退时,会重新提交请求
大小限制
GET 请求在 URL 中传送的参数是有长度限制的,而 POST 没有
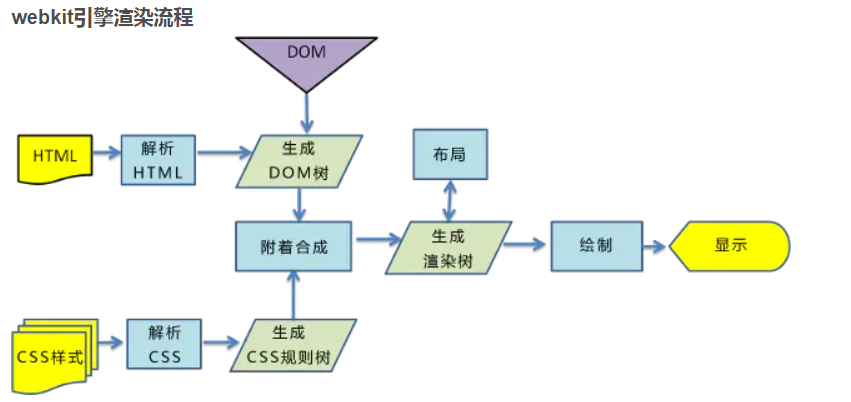
10. 浏览器渲染流程
1、解析 html 文件,生成 dom 树,并行下载 css/js/img 文件
2、css 下载完成后,生成 cssom 树
3、根据 dom 树和 css 树,生成 render 树
4、重排:计算各元素的位置和大小
5、重绘:将计算的结果渲染到页面上
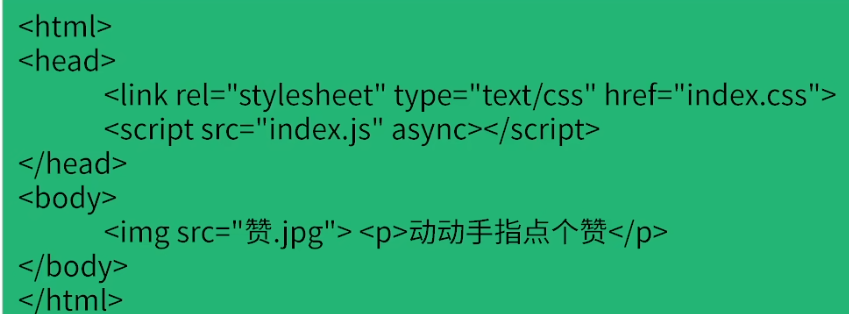
(js 执行会阻塞 DOM 树的解析和渲染),所以可以加上 defer 和 async
正常情况下,当浏览器在解析 HTML 源文件时如果遇到外部的 script,那么解析过程会暂停,并发送请求来下载 script 文件,只有 script 完全下载并执行后才会继续执行 DOM 解析。
defer(延期、推迟)
让 js 脚本在文档解析完成后才执行,DOMContentLoaded 之前执行
ansyc(异步)
js 脚本和浏览器的渲染是异步执行的
- css 加载不会阻塞 DOM 树的解析
- css 加载会阻塞 DOM 树的渲染
- css 加载会阻塞后面 js 语句的执行 原因(由于 js 可能会操作之前的 Dom 节点和 css 样式,因此浏览器会维持 html 中 css 和 js 的顺序,因此,样式表会在后面的 js 执行前先加载执行完毕。所以 css 会阻塞后面 js 的执行。)
css 加载会不会阻塞 js 的加载?(不会)
css 加载会不会阻塞 js 的执行?(会)
css 加载会不会阻塞 DOM 的解析?(不会)
css 加载会不会阻塞 DOM 的渲染?(会)
js 加载会不会阻塞 DOM 的解析?(会)
js 加载会不会阻塞 DOM 的渲染?(会)
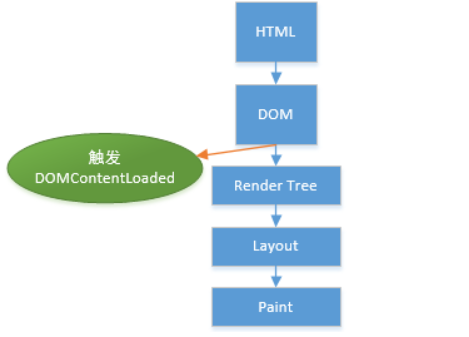
DOMContentLoaded 与 onload 区别
1、 onload 页面的所有资源都加载完成才会触发,这些资源包括 css、js、图片视频等。
2、当 DOMContentLoaded 事件触发时,仅当 DOM 加载完成,不包括样式表,图片,flash。